Dark Mode Design Trend 2024
In the ever-evolving realm of design, trends come and go, but some innovations linger, shaping the digital landscape for years to come. One such trend that has gained remarkable traction in recent years is dark mode design. As we venture into 2024, dark mode continues to reign supreme, captivating users and designers alike with its sleek aesthetic and practical benefits.
What Are The Benefits of Dark Mode
User Experience Enhancement
Dark mode isn’t just about aesthetics; it’s a game-changer for user experience. By flipping the traditional light interface on its head, dark mode offers a refreshing visual alternative that resonates with users across various platforms and devices.
Reduced Eye Strain
One of the most significant advantages of dark mode is its ability to alleviate eye strain, especially during extended screen time. The subdued contrast between text and background reduces glare, making it easier on the eyes, particularly in low-light environments.
Battery Saving
Contrary to popular belief, dark mode isn’t just about style — it’s also about efficiency. In 2024, with the growing emphasis on sustainability and eco-consciousness, the battery-saving benefits of dark mode are more relevant than ever. By emitting fewer photons, dark mode consumes less energy, extending battery life and reducing environmental impact.
Accessibility Improvements
Dark mode isn’t just a preference; it’s a necessity for many users with visual impairments or sensitivity to bright light. Inclusive design principles dictate that digital experiences should cater to diverse needs, and dark mode plays a crucial role in enhancing accessibility for all users.
Design Considerations
Implementing dark mode effectively requires careful consideration of various design elements to ensure a seamless and visually appealing experience for users.
Color Palette Selection
Choosing the right color palette is paramount to the success of dark mode design. While traditional light mode designs may rely on bright hues, dark mode calls for subtler tones that complement the overall aesthetic while maintaining readability.
Contrast and Legibility
In dark mode, contrast and legibility become even more critical factors to consider. Optimal contrast ensures that text remains crisp and easy to read against dark backgrounds, enhancing readability and reducing strain on the eyes.
Transition Effects
Smooth transitions between light and dark modes are essential for a cohesive user experience. Whether users prefer light or dark interfaces, seamless transitions ensure a fluid and intuitive interaction, enhancing user satisfaction and engagement.
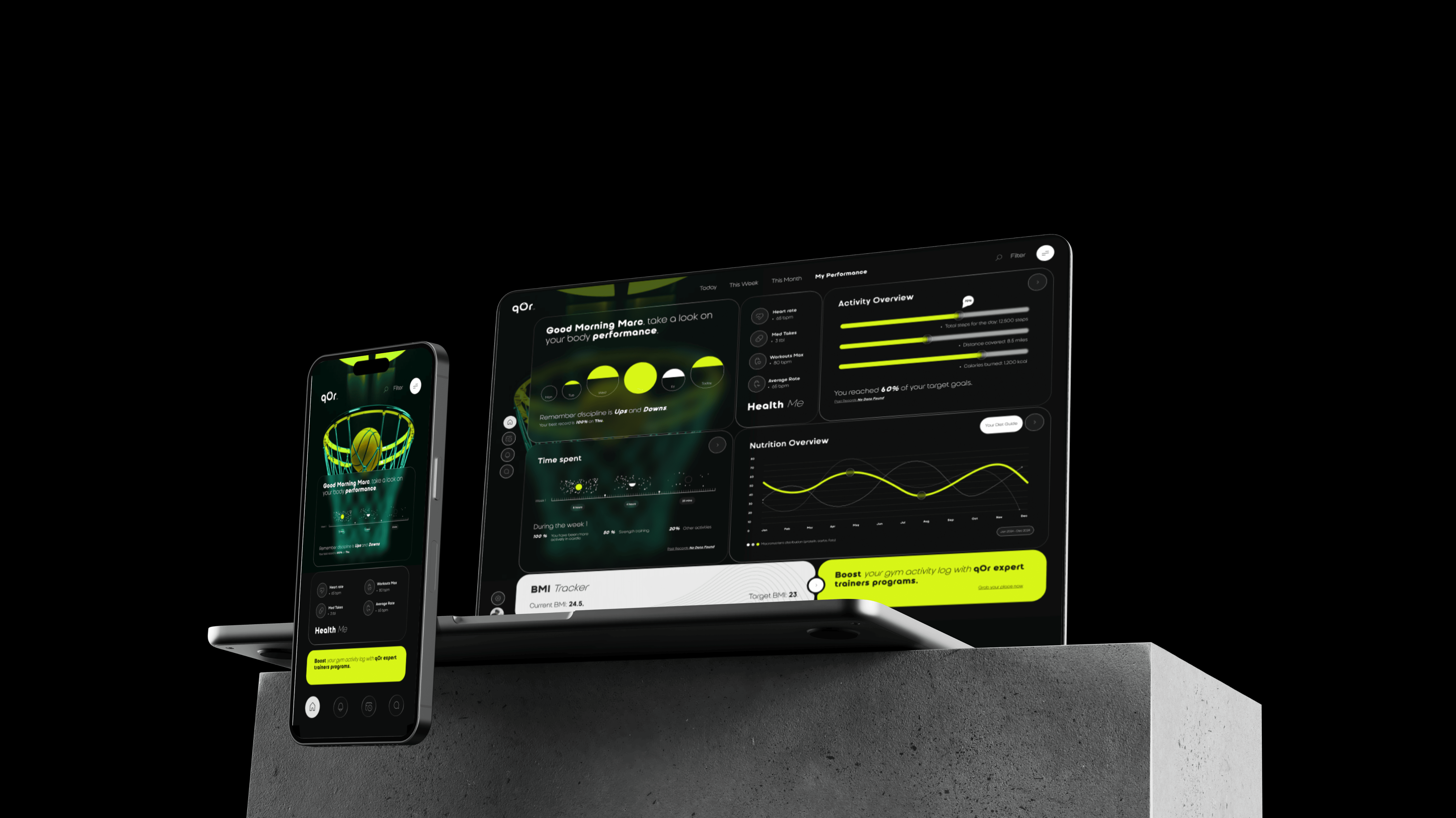
Dark Mode in Mobile Apps
The proliferation of mobile devices has propelled dark mode into the spotlight, with mobile apps embracing the trend to provide users with customizable experiences.

─ qOr app designed by H16M team.
Dark Mode in Web Design
Similarly, web designers are harnessing the power of dark mode to offer users a more immersive browsing experience. From e-commerce websites to news portals, dark mode has become a staple feature, catering to users’ preferences and enhancing usability.
Future of Dark Mode
As we look ahead to the future, dark mode shows no signs of fading into obscurity. On the contrary, its popularity is poised to grow further, driven by advancements in technology and evolving user preferences.
Challenges and Solutions
While dark mode offers numerous benefits, its implementation poses challenges for designers and developers. From color selection dilemmas to compatibility issues, navigating the dark mode landscape requires creative solutions and meticulous attention to detail.
In conclusion, the dark mode design trend continues to captivate audiences in 2024, offering a winning combination of style and substance. With its myriad benefits and endless possibilities, dark mode has cemented its status as a design staple for the digital age, promising a brighter — and darker — future for user interfaces everywhere.
“Design is not just what it looks like and feels like. Design is how it works.”
— Steve Jobs
More?


Absurdity in Branding : Liquid Death Case Study

Mastering UX Research: A Comprehensive Guide for 2024


Dark Mode Design Trend | 2024
Stay
Updated!